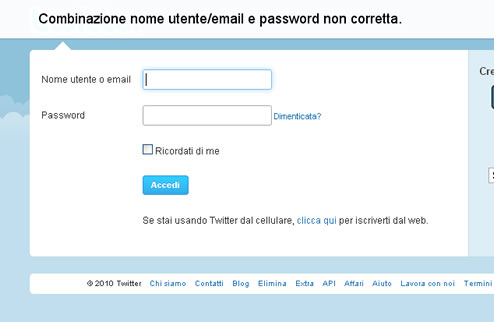
Probabilmente il modo migliore con cui Twitter interagisce con gli utenti è la maniera in cui mostra i messaggi di errore e di conferma al suo interno. Mi piace soprattutto l’approccio pulito e la visualizzazione dei messaggi nella parte superiore della pagina, in perfetto stile 2.0 grazie all’ausilio di jQuery. Se stai pensando di inserire qualcosa di simile all’interno di un’applicazione web o un sito web dinamico, ti suggerisco un modo con cui è possibile farlo utilizzando il jQuery form e qualche metodo di validazione.
Qui di seguito invece aggiungo una caratteristica extra che disabilita il pulsante di invio per la convalida di successo, è necessario utilizzare jQuery 1.4 o superiore.
Codice XHTML:
01 <!– CONFIRMATION AND ERROR MESSAGES –>
02 <div id=”errorMessage”>
03 Please complete all required fields.
04 </div>
05 <div id=”confirmationMessage”>
06 Thank you. Your message has been sent
07 </div>
08
09 <!– THE FORM –>
10 <!– ADD YOUR PHP MAILFORM TO THE ACTION–>
11 <form id=”myContactForm” method=”post” action=”#”>
12 <fieldset>
13 <label>Name:</label>
14 <input type=”text” name=”Name” />
15 <label>Comments:</label>
16 <textarea name=”Comments”></textarea>
17 <input type=”submit” name=”Submit” value=”Submit” />
18 </fieldset>
19 </form>
Codice jQUERY:
01 $(document).ready(function() {
02 // Bind the form and validate before sending
03 $('#myContactForm').ajaxForm( { beforeSubmit: validateMyForm } );
04 });
05
06 //Validate the form before sending to ensure both fields have been completed
07 function validateMyForm(formData, jqForm, options) {
08 for (var i=0; i < formData.length; i++) {
09 if (!formData[i].value) {
10 //Shows the error DIV if form not validated
11 $('#errorMessage').delay(400).slideDown(400).delay(3000).slideUp(400);
12 return false;
13 }
14 }
15
16 // Disables the submit button to prevent double posting if validated
17 $('input:submit').attr( { disabled : 'disabled' } );
18
19 // Then it shows the confirmation DIV
20 $('#confirmationMessage').delay(400).slideDown(400).delay(3000).slideUp(400);
21 }
Codice CSS
01 #errorMessage, #confirmationMessage {
02 position: fixed;
03 top: 0;
04 left: 0;
05 width: 100%;
06 height: 70px;
07 font: normal 1.4em arial;
08 line-height: 70px;
09 text-align: center;
10 color: #000;
11 background: #fff;
12 border-bottom: 1px solid #ddd;
13 filter:alpha(opacity=92);
14 -moz-opacity: 0.92;
15 opacity: 0.92;
16 display: none;
17 }

Lascia un commento